Quick read paging3 source code by AI tool
Google NotebookLM is the sharp AI spear, Android Paging3 lib is the tough shield.
Let break this shield using the spear to learn.
Context
Paging3 is a complicate Android lib with a bunch of classes to do the paging stuff, although it hard to understand and use, but we use it for now and need to known the details. The article here introduce a way to read and understand the lib source code quickly by leveraging the AI tool of Google NotebookLM.
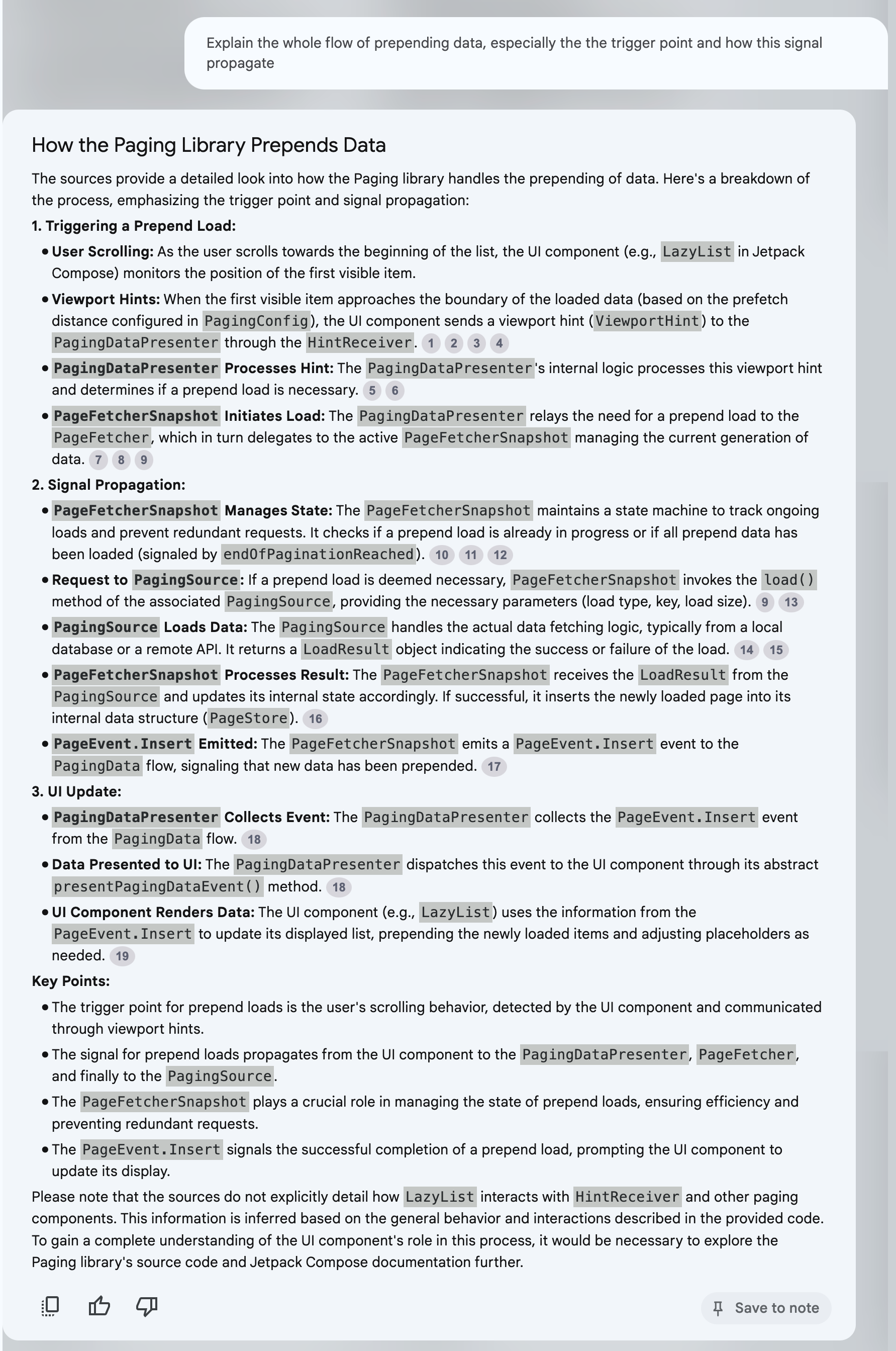
The initial purpose it to understand how the prepend loading is triggered, is it able to manually triggered with flexibility, while dive deep into it, it really deep to follow, lots of classes and concepts is defined to achieve the purpose. NotebookLM come rescue me from the headache.
By pasting all the source code to it as context, it knowns relationship between classes, it explains concept well. It even draw the nice diagrams with little modified input. And the most detailed and accurate is the explanation of the functions.
Preparation
- Download all the paging3 source code using https://downgit.github.io/#/home
- Paging3 common lib source code: https://github.com/androidx/androidx/tree/androidx-main/paging/paging-common/src/commonMain/kotlin/androidx/paging
- Use
copy-files-to-clipboard-for-llmplugin to merge all the files and copy to clipboard - Paste the source code to NotebookLM as the reference source
- Chat with NotebookLM for your need
Chat to learn
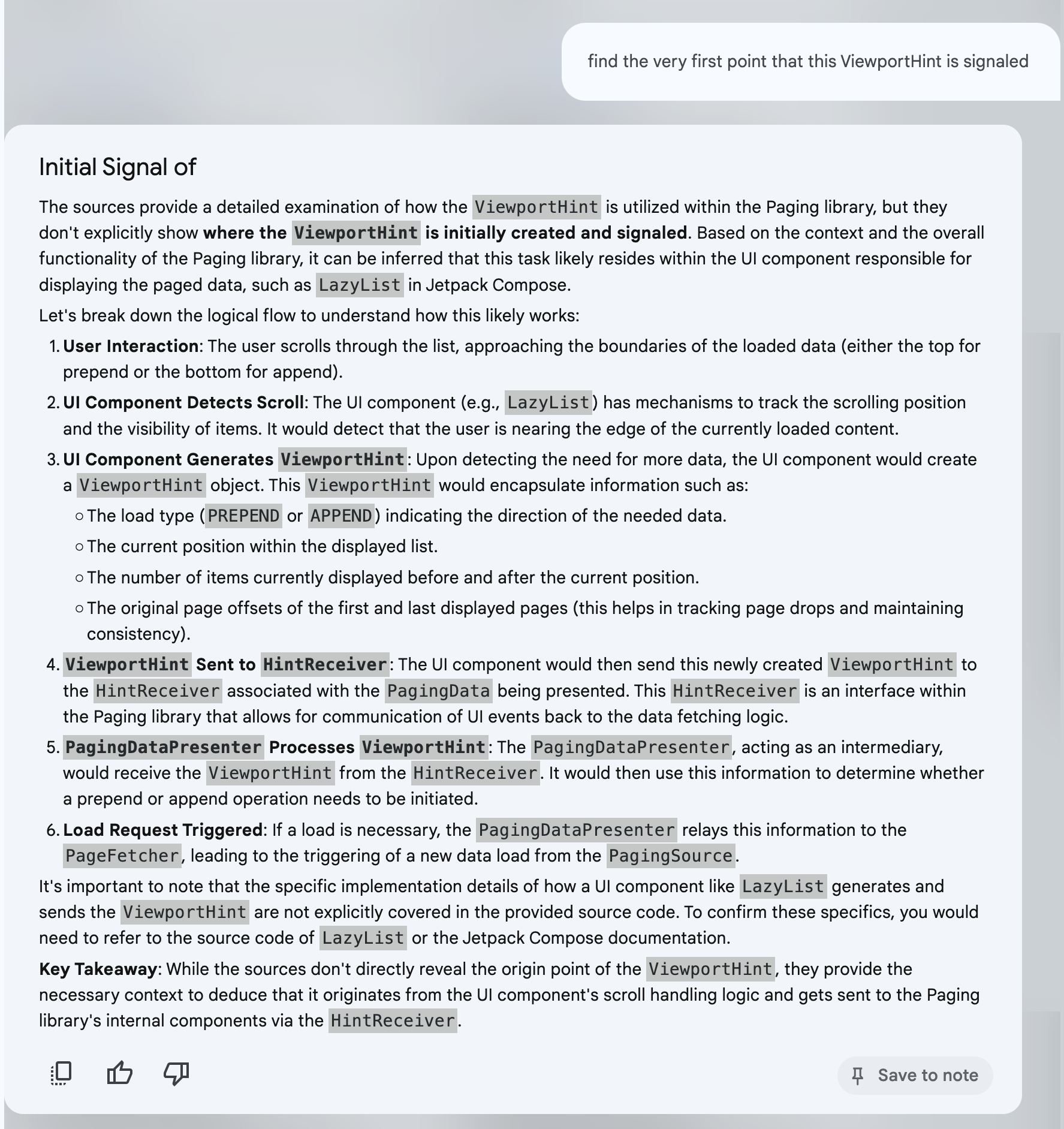
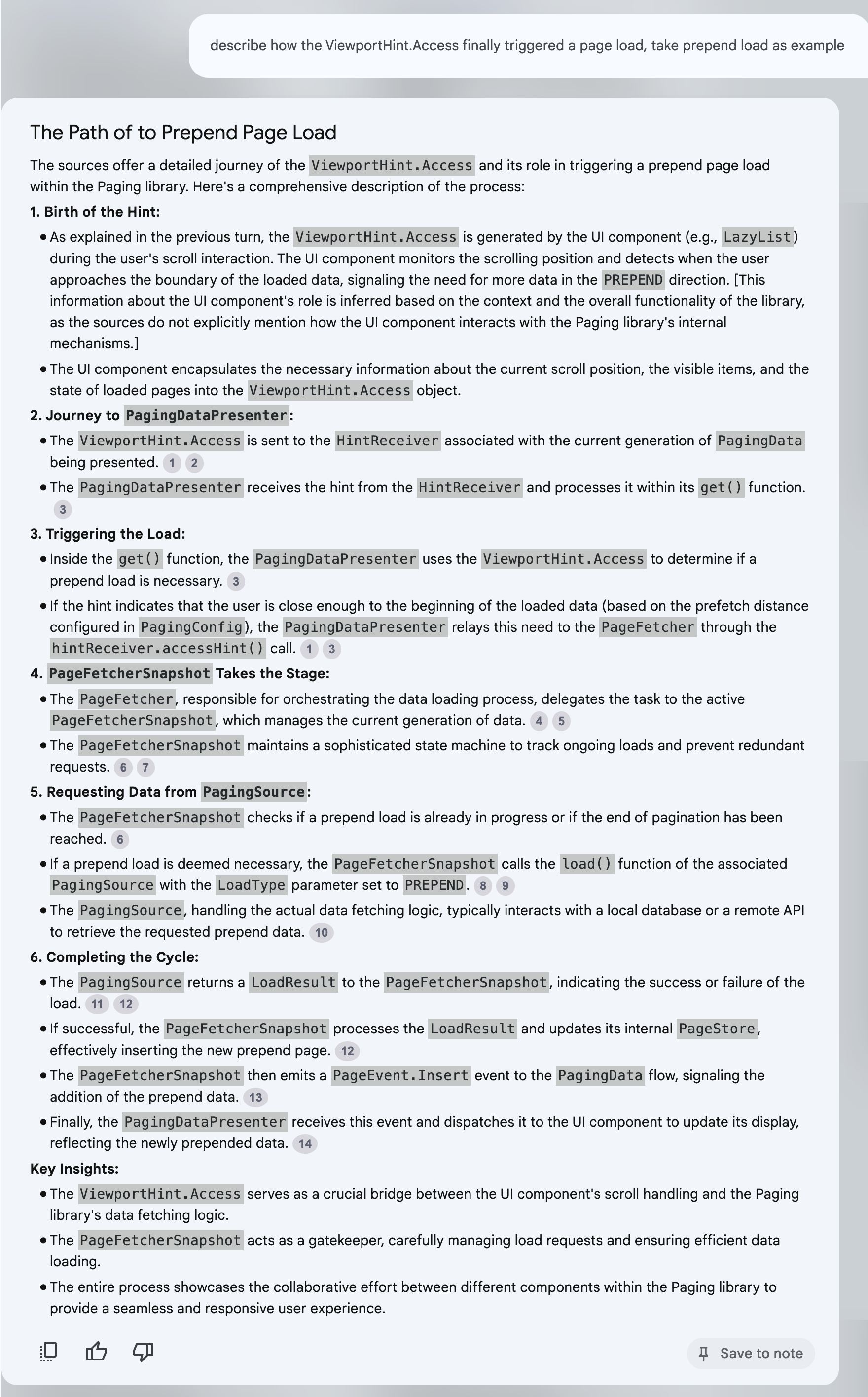
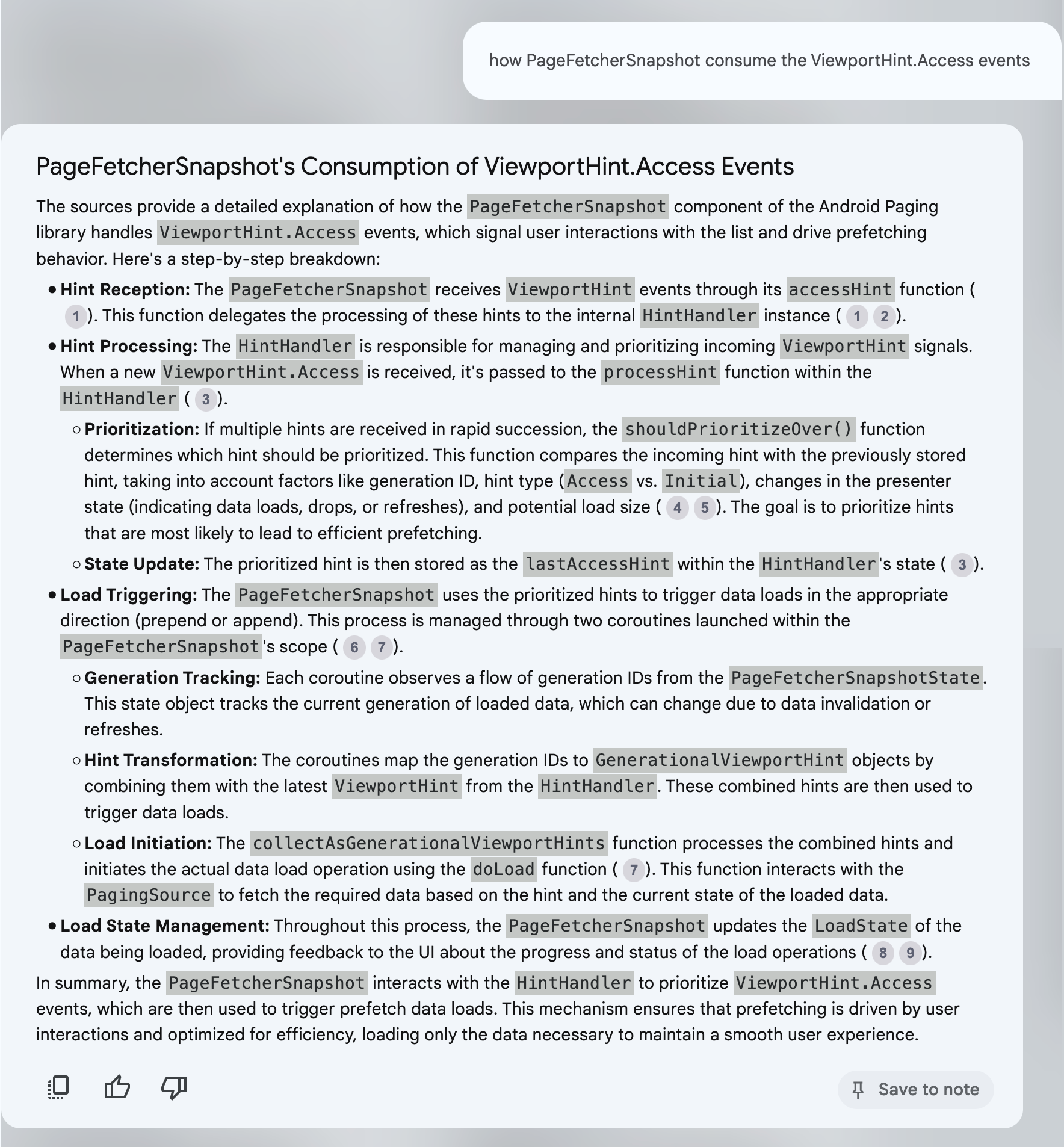
Here I will list some core questions to figure out the prepend triggering flow and related concepts defined by the lib.








Summerize diagram
Q8-1 draw a sequence diagram to present the the flow of prepend loading
Q8-2 add LazyPageingItems in the sequence diagra
sequenceDiagram
participant UI
participant LazyPagingItems
participant PagingDataPresenter
participant HintReceiver
participant PageFetcher
participant PageFetcherSnapshot
participant PageFetcherSnapshotState
participant PagingSource
UI->>LazyPagingItems: Access item (get)
activate UI
activate LazyPagingItems
LazyPagingItems->>PagingDataPresenter: Get item at index (get)
activate PagingDataPresenter
PagingDataPresenter->>PagingDataPresenter: Get item from page store
PagingDataPresenter->>HintReceiver: Access Hint (ViewportHint)
deactivate UI
activate HintReceiver
HintReceiver->>PageFetcher: Access Hint (ViewportHint)
deactivate HintReceiver
activate PageFetcher
PageFetcher->>PageFetcherSnapshot: Access Hint (ViewportHint)
activate PageFetcherSnapshot
PageFetcherSnapshot->>PageFetcherSnapshot: Wrap hint with generationId (GenerationalViewportHint)
PageFetcherSnapshot->>PageFetcherSnapshotState: Get next load key (nextLoadKeyOrNull)
activate PageFetcherSnapshotState
PageFetcherSnapshotState-->>PageFetcherSnapshot: Return load key
deactivate PageFetcherSnapshotState
alt Valid load key and prefetch distance not fulfilled
PageFetcherSnapshot->>PagingSource: Load data (load, LoadParams{loadType=PREPEND, key, loadSize})
activate PagingSource
PagingSource->>PagingSource: Fetch data
PagingSource-->>PageFetcherSnapshot: Load result (LoadResult{Page/Error})
deactivate PagingSource
PageFetcherSnapshot->>PageFetcherSnapshotState: Insert page, update load state, check for drop (insert)
activate PageFetcherSnapshotState
PageFetcherSnapshotState-->>PageFetcherSnapshot: Confirmation
deactivate PageFetcherSnapshotState
else Load key invalid or prefetch distance fulfilled
PageFetcherSnapshot->>PageFetcherSnapshot: Skip load
end
deactivate PageFetcherSnapshot
deactivate PageFetcher
deactivate PagingDataPresenter
LazyPagingItems-->>UI: Return item
deactivate LazyPagingItems
Q9 draw a class diagram using components in the above sequence diagram
classDiagram
class UI
class LazyPagingItems {
-flow: Flow<PagingData<T>>
-pagingDataPresenter: PagingDataPresenter<T>
+refresh()
+loadState: CombinedLoadStates
+get(index: Int): T?
}
class PagingDataPresenter {
-hintReceiver: HintReceiver
-uiReceiver: UiReceiver
-pageStore: PageStore
+refresh()
+get(index: Int) : T?
+addLoadStateListener(listener)
+removeLoadStateListener(listener)
+presentPagingDataEvent(event: PagingDataEvent)
}
class HintReceiver {
+accessHint(hint: ViewportHint)
}
class PageFetcher {
-snapshot: PageFetcherSnapshot
+refresh()
}
class PageFetcherSnapshot {
-pagingSource: PagingSource
-stateHolder: PageFetcherSnapshotState.Holder
+doLoad(loadType: LoadType, hint: GenerationalViewportHint)
+doInitialLoad()
}
class PageFetcherSnapshotState {
-pages: List<TransformablePage<Key, Value>>
-placeholdersBefore: Int
-placeholdersAfter: Int
+insert(generationId: Int, loadType: LoadType, page: Page) : Boolean
+nextLoadKeyOrNull(loadType: LoadType, generationId: Int, presentedItemsBeyondAnchor: Int) : Key?
}
class PagingSource {
+load(params: LoadParams) : LoadResult
}
UI ..> LazyPagingItems
LazyPagingItems *-- PagingDataPresenter
PagingDataPresenter ..> HintReceiver
HintReceiver ..> PageFetcher
PageFetcher *-- PageFetcherSnapshot
PageFetcherSnapshot *-- PageFetcherSnapshotState
PageFetcherSnapshot ..> PagingSource